技術メモ
Between humanity and computer
2016年2月3日水曜日
2016年2月1日月曜日
【作業メモ】2016.01.31
Herokuにsinatraで簡単なApiサーバーを作る。
/Gemfile
/Gemfile
source "https://rubygems.org" ruby "2.2.2" gem 'sinatra', '1.4.7'/Procfile
web: bundle exec ruby app.rb -p $PORT/config.rb
web: bundle exec rackup config.ru -p $PORT/app.rb
require 'rubygems'
require 'sinatra'
require 'json'
get "/app" do
json_data = open("settings/shuzo.json") do |io|
JSON.load(io)
end
json_data["items"].each do | item |
content_type :json
if params["id"] == item["id"]
body << item.to_json
end
end
body
end
/settings/shuzo.json
{
"items":[{
"id":"1",
"name":"Kuwako",
"age":"29"
},{
"id":"2",
"name":"Matsuoka",
"age":"48"
}]
}
この辺が参考:https://devcenter.heroku.com/articles/getting-started-with-ruby-o
2015年11月6日金曜日
【OpenCV】ガンマとシグモイド
ディスプレイはRGBをそのまま表示できるわけではないらしい。とうわけで、表示する時にはディスプレイによって画像の補正がかけられているんだそうです。それがガンマ補正。詳しくはこちらがわかりやすかった。
画面にそのまま表示すると暗くなってしまうから、明るく補正をかけているんだけど、厄介なことにディスプレイやOSによってこのガンマの値が違うらしい。
このガンマ補正どこかで聞いたことあるなーって思ったら、photoshopの明るさ補正でも利用できるらしいとのこと(ここまでさっきのサイトでほぼ得た知識です。)
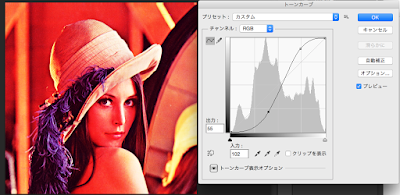
そういえばこれって、photohopのトーンカーブでいじった時の曲線と一緒なんですね。
で、結果が
だいたいこんな感じ、せっかくなのでトーンカーブをこんな感じにした時は、
シグモイド曲線と言って、コントラスト調整をかける時に利用する式を利用する。
で、結果が
だいたいこんな感じで、photoshopでかけていた曲線をOpenCVで実現できる、もとい数式で表現できるという感じですね。photoshopの方を若干似せたつもりだったけど、似ていないけど、雰囲気は伝わるとは思うのでご愛嬌。
参考
ガンマ補正
ゴリラになる知識 - コントラスト調整
OpenCVでガンマ補正
追記:
ソースはこちらに上げていきます
https://github.com/tsukajizo/study_computer_vision
画面にそのまま表示すると暗くなってしまうから、明るく補正をかけているんだけど、厄介なことにディスプレイやOSによってこのガンマの値が違うらしい。
このガンマ補正どこかで聞いたことあるなーって思ったら、photoshopの明るさ補正でも利用できるらしいとのこと(ここまでさっきのサイトでほぼ得た知識です。)
そういえばこれって、photohopのトーンカーブでいじった時の曲線と一緒なんですね。
void cv_CreateGammaTable(double gamma, uchar *lut){
//ガンマ補正テーブルの作成
int i;
for (i = 0; i < 256; i++){
lut[i] = (int)(pow((double)i / 255.0, 1.0 / gamma) * 255.0);
}
}
で、結果が
だいたいこんな感じ、せっかくなのでトーンカーブをこんな感じにした時は、
シグモイド曲線と言って、コントラスト調整をかける時に利用する式を利用する。
void cv_CreateSigmoidTable(double sigmoid, uchar *lut){
//コントラスト調整用のテーブルの作成
int i;
for (i = 0; i < 256; i++){
lut[i] = 255.0 / (1+exp(-sigmoid*(i-128)/255));
}
}
で、結果が
だいたいこんな感じで、photoshopでかけていた曲線をOpenCVで実現できる、もとい数式で表現できるという感じですね。photoshopの方を若干似せたつもりだったけど、似ていないけど、雰囲気は伝わるとは思うのでご愛嬌。
参考
ガンマ補正
ゴリラになる知識 - コントラスト調整
OpenCVでガンマ補正
追記:
ソースはこちらに上げていきます
https://github.com/tsukajizo/study_computer_vision
2015年5月1日金曜日
DroidKaigiへ参加した & ツールつくった話
少し時間があいてしまったけれど、先週の土曜日に、DroidKaigiへ参加してきました。
いつもは勉強会いって刺激ウケてもウケっぱなしなので、今回は何かつくろうって思って android-color-swatch-maker というのをつくりました。
一部難しくてついていけない所はあったけど、発表はどれも面白くてとても勉強になりました。
普段はあまり触れない難しい話も、日々感じてたりしているような話も、聴いただけで終ったらもったいないな、と感じる発表が多くてとてもよかったです。
もともとMaterial Design関連の話に興味があったこともあって、デザイナーの方の発表に関してピックアップしてメモしておこうと思います。
デザイナーは二人発表されていて、どちらの方もエンジニアへの歩み寄りが凄いなって思いました。
「デザイナーがXMLを書くことでできる改善しやすいアプリ開発」中の
どちらのデザイナーの方もレイアウトのXMLを書いたり、Materialデザインを読んだりと、デザイナーがエンジニアリングに積極的に関与していくことで、問題の解決を図っているという印象でした。
自分はプログラマーなので、どうやってエンジニアリングをして主体的にデザインに関与していくかという所が課題で、発表聴いて気持ちがさめないうちにとにかくなにかをやってみようと思いました。
エンジニアからデザイナーへの歩み寄りのアプローチとして、とりあえず思いつくのが、
Github - android-color-swatch-maker
特定のAndroidプロジェクトの中で設定されている色の情報を集めて、Illustrator、Photoshopで読み込んで利用することが出来るスウォッチライブラリ(Adobe Swatch Exchange )を作成することが出来るツールです。
実行
結果
android.ase (サンプル用swatchファイル)
DroidKaigiとてもいいベントでした、懇親会も含めて有意義な時間が過ごせました。発表者の皆様、スタッフの皆様お疲れさまです。ありがとうございました。
いつもは勉強会いって刺激ウケてもウケっぱなしなので、今回は何かつくろうって思って android-color-swatch-maker というのをつくりました。
DroidKaigiに参加した
今回の目当ては「デザイン関連の話」「ランタイムやメモリの話」でしたが、それ以外の話もとてもおもしろかったです。ただ、具体的な部分は一週間経つとうろ覚えですね。。。ブログはすぐ書くべし。とりあえず、聴いた発表はこちら。
- マッチョなActivityにさよなら(基調講演)
- アプリの企画、プロトタイプからリリースに至るまで
- 進化するART
- ARTのメモリ管理
- 使えるGradleプロジェクトの作り方
- デザイナーがXMLを書くことでできる改善しやすいアプリ開発
- JellyBeanとKitKatで実現するマテリアルデザイン
- Material Designを取り入れたデザインリニューアル
一部難しくてついていけない所はあったけど、発表はどれも面白くてとても勉強になりました。
普段はあまり触れない難しい話も、日々感じてたりしているような話も、聴いただけで終ったらもったいないな、と感じる発表が多くてとてもよかったです。
デザイナーとエンジニアの話
デザイナーは二人発表されていて、どちらの方もエンジニアへの歩み寄りが凄いなって思いました。
「デザイナーがXMLを書くことでできる改善しやすいアプリ開発」中の
指定したカンプと違う・・・というのが以前コーディングをしていた時や、Flashをつくっている時にもよく感じと似ていて、結構悩みどころだったりしたので印象に残りました。
実装してもらったら違和感があった・・・
ユーザー名長い人のこと考えてなかった・・・
画像あるときと無いときとあるんだった・・・
どちらのデザイナーの方もレイアウトのXMLを書いたり、Materialデザインを読んだりと、デザイナーがエンジニアリングに積極的に関与していくことで、問題の解決を図っているという印象でした。
自分はプログラマーなので、どうやってエンジニアリングをして主体的にデザインに関与していくかという所が課題で、発表聴いて気持ちがさめないうちにとにかくなにかをやってみようと思いました。
ツールをつくる
- デザインの調整しやすいシステムを作る
- デザインのフローをエンジニアリングでスムーズにする
- エンジニアとして共有できることを増やす
つくったもの
Github - android-color-swatch-maker
特定のAndroidプロジェクトの中で設定されている色の情報を集めて、Illustrator、Photoshopで読み込んで利用することが出来るスウォッチライブラリ(Adobe Swatch Exchange )を作成することが出来るツールです。
使い方
実行
$ bundle install $ ruby acsm.rb --path 'Users/**/HogeProject/app/src/main/res/' #プロジェクトのパス
結果
android.ase (サンプル用swatchファイル)
今の所、下のようにリソースファイルに設定されている色の情報しか取得できないので、そのうちLayoutのソースからも集めてきたり、逆にaseファイルからXMLを書き出せるような感じで便利にできたらと思ってます。
<resources>
<item name="hoge" type="color">#FF33B5E5</item>
</resources>
最後に
DroidKaigiとてもいいベントでした、懇親会も含めて有意義な時間が過ごせました。発表者の皆様、スタッフの皆様お疲れさまです。ありがとうございました。
Written with StackEdit.
Written With StackEdit
Written With StackEdit
This is test for publishing notes written by markdown. with StackEdit.
public void publish(String text){
mBlog.publish(text);
}Written with StackEdit.
2014年2月13日木曜日
【SuperCollider】文法を学ぶ
さてさて、ちょっと音を出してみて「楽しい!」ってなっている訳だけど、ミュージシャンじゃないしいきなり音楽はつくれない、しかも正弦波しか今の所わからない。まぁ、これでもプログラマの端くれではあるので、この正弦波をならすプログラムをちょこっと改造しつつSuperColliderの文法について勉強してみることにした。
結論から火口。いや、書こう。
{
var x = SinOsc.ar(1000,0.5);
var y = SinOsc.ar(800,0.3);
var z = SinOsc.ar(600,0.3);
Out.ar(0,Pan2.ar(x + y + z,0))
}.play
これが
{
var sineChord = {
arg col;
do(col,{arg i;
Out.ar(0,Pan2.ar(SinOsc.ar(i,0.5)))
}
)
};
sineChord.value([1000,800,600]).postln
}.play
こんな風になる。この二つは同じ音が出る。SuperColliderのページのLanguage - sclang には
- Single inheritance object-oriented and functional language.と書いてある。オブジェクト指向と関数型言語ですよ。CかJavaScriptに似た文法をもったSmalltakもしくはRubyに似た言語だよって書いてある(っぽい。)
- Similar to Smalltalk or Ruby with syntax similar to C or Javascript
関数の書き方が
var square = {arg x; x * x}; // ※1
square.value(8).postln; // ※2
とそんな感じになる。※1で関数を作成して、変数に代入。
※2で実行。
※1はJavaScriptっぽいし、上の例でdo(/*配列 */, /*関数*/)みたいなのはなんとなくrubyっぽい気がするぞ!
というわけで、上の二つは同じ音が出る訳ですが、普通のプログラミングとちょっと違うぞって言う面白さがある。音として出力されるのでたとえいくつかの音に分解して逐次実行しても最終的に出てくる音は現実空間で混じり合って同じになったりする。逆に逐次実行するということで時間的な意味合いも出てくる。
そういう意味でプログラミングの意味でも興味深いSuperColliderなのでした。
2014年2月10日月曜日
【Super Collider】ことはじめ
メディア芸術祭に行ってきて、なんか俺もやりたいというありがちで間の抜けた理由から、久々にSuperColliderを立ち上げてみた。
久々にといっても、以前インストールして一度しか使ったことがなく、音が出るというのとvirturalboxとロゴが似ている(docに並べている)位の知識しかない。
 |
| 使わないのに似ているというだけで並べられたアイコン |
で、ここら辺とかを見ながらいろいろとやってみる。
{
var x = SinOsc.ar(1000,0.5);
var y = SinOsc.ar(800,0.3);
var z = SinOsc.ar(600,0.3);
Out.ar(0,x) + Out.ar(1,y) + Out.ar(0,Pan2.ar(z,0))
}.play
と簡単に正弦波をならしてみた。
OscというのはOscillatorのことらしい。これは多分シンセサイザーとかやっている人には当然の知識なんだろうなーとか思う。
プログラミングの面白さもあるので、いろいろ想像するの楽しいなって思いながら、とりあえず今日はこの程度のしかやっていないのでもうすこし触ってみようかなとも思う。
登録:
投稿 (Atom)