画面にそのまま表示すると暗くなってしまうから、明るく補正をかけているんだけど、厄介なことにディスプレイやOSによってこのガンマの値が違うらしい。
このガンマ補正どこかで聞いたことあるなーって思ったら、photoshopの明るさ補正でも利用できるらしいとのこと(ここまでさっきのサイトでほぼ得た知識です。)
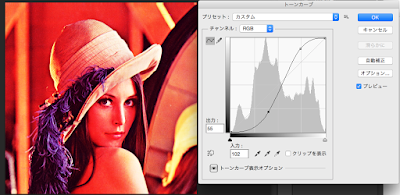
そういえばこれって、photohopのトーンカーブでいじった時の曲線と一緒なんですね。
void cv_CreateGammaTable(double gamma, uchar *lut){
//ガンマ補正テーブルの作成
int i;
for (i = 0; i < 256; i++){
lut[i] = (int)(pow((double)i / 255.0, 1.0 / gamma) * 255.0);
}
}
で、結果が
だいたいこんな感じ、せっかくなのでトーンカーブをこんな感じにした時は、
シグモイド曲線と言って、コントラスト調整をかける時に利用する式を利用する。
void cv_CreateSigmoidTable(double sigmoid, uchar *lut){
//コントラスト調整用のテーブルの作成
int i;
for (i = 0; i < 256; i++){
lut[i] = 255.0 / (1+exp(-sigmoid*(i-128)/255));
}
}
で、結果が
だいたいこんな感じで、photoshopでかけていた曲線をOpenCVで実現できる、もとい数式で表現できるという感じですね。photoshopの方を若干似せたつもりだったけど、似ていないけど、雰囲気は伝わるとは思うのでご愛嬌。
参考
ガンマ補正
ゴリラになる知識 - コントラスト調整
OpenCVでガンマ補正
追記:
ソースはこちらに上げていきます
https://github.com/tsukajizo/study_computer_vision